オリジナルウィジェットを作成しよう
Buzz Launcher Teamが提供していた「バズ・ウィジェット」アプリの終了に伴い、Yahoo!きせかえアプリ内でウィジェットを作成できる「ウィジェットきせかえ」機能の提供を開始しました。
今回は、時計ウィジェットとバッテリーウィジェットの簡単な作り方をご紹介します。
デジタル時計ウィジェットの作り方
まずは、日付と時間を表示するデジタル式の時計ウィジェットの作成方法です。

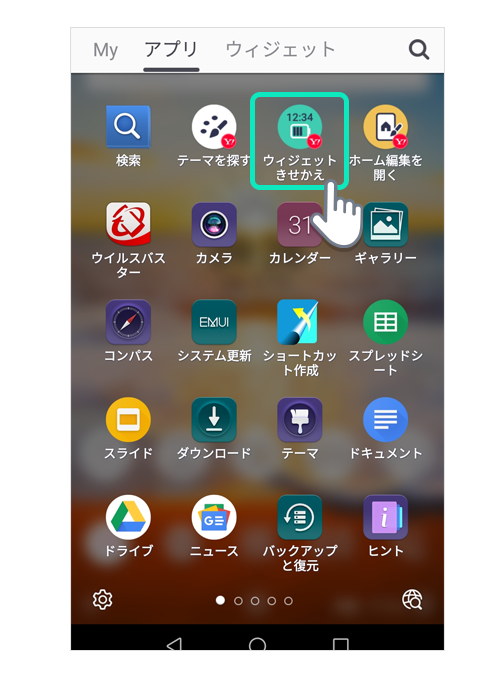
<手順1>アプリドロワーで「ウィジェットきせかえ」のショートカットをタップします。

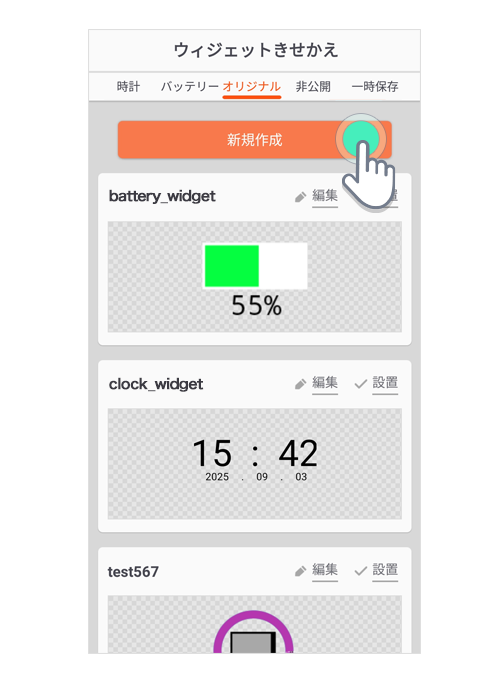
次に、「新規作成」ボタンをタップします。

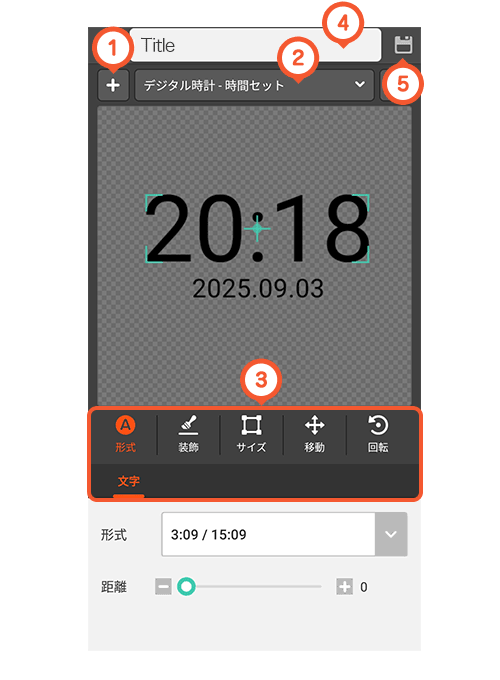
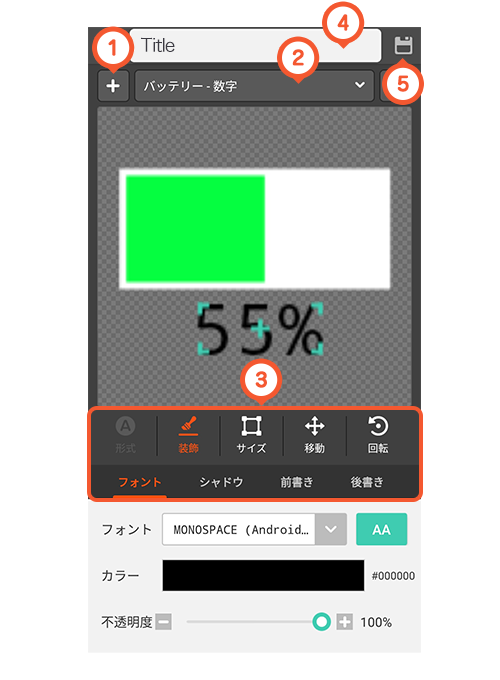
すると、以下のような編集画面が表示されます。

<手順2>「+」ボタン(※上図①)から利用したいオブジェクトを選択します。
今回作成する時計ウィジェットでは、「デジタル時計」項目から「時間セット」と「日付」項目から「日付セット」を選択します。
「OK」ボタンを押すと、画面中央のキャンバス部分に表示されます。
ヒント:オブジェクトとは?
ウィジェットに使うパーツのことで、それぞれに時計の「時間表示」「日付表示」、バッテリーの「残量表示バー」や「残量数表示」などの機能が割り振られています。
ここからは各オブジェクトのデザインを編集していきます。
まず最初に、背景(ウィジェット全体)のサイズを決めてしまうと、他のオブジェクトの調整が楽になります。
<手順3>「オブジェクトを選択」(※②)から「背景」を選択します。「背景」の色やサイズを編集できるようになります。
- 「装飾」→「色」
ウィジェット全体の不透明度と背景色を設定できる項目です。
背景を透明にする場合は不透明度を0に設定します。 - 「サイズ」
ウィジェット全体の幅と高さを設定する項目です。
縦と横の比率を保持したまま調整する場合は「縦横比を固定」にチェックを入れて下さい。
<手順4>「オブジェクトを選択」(※②)から「デジタル時計 - 時間セット」を選択します。時間の書式や色などの設定を行います。
画面下部にあるメニュー(※③)が「デジタル時計 - 時間セット」の項目に切り替わるので、同じように、編集したい項目を選択して調整していきます。
- 「形式」→「文字」
時間の書式を選択できます。12時間と24時間表記の切り替えも可能です。 - 「装飾」→「フォント」
フォントや色などを設定します。 - 「装飾」→「シャドウ」
文字の下に影をつけることができます。 - 「サイズ」
文字の大きさを設定する項目です。 - 「移動」
位置を調整します。
<手順5>「オブジェクトを選択」(※②)から「日付 - 日付セット」を選択します。日付の書式や色などの設定を行います。
- 「形式」→「文字」
日付の書式を選択できます。曜日を英語表記にしたり、「2025.09.03」「25.9.3」といった日付の表現変更も可能です。 - 「装飾」→「フォント」
フォントや色などを設定します。 - 「装飾」→「シャドウ」
文字の下に影をつけることができます。 - 「サイズ」
文字の大きさを設定します。 - 「移動」
位置を調整します。
<手順6>ウィジェット名を設定します。「title」と書かれたテキストボックス(※④)に半角英数字で好きなウィジェット名を入力します。
<手順7>すべての項目の設定が完了したら右上のアイコン(※⑤)から「保存」を選択します。
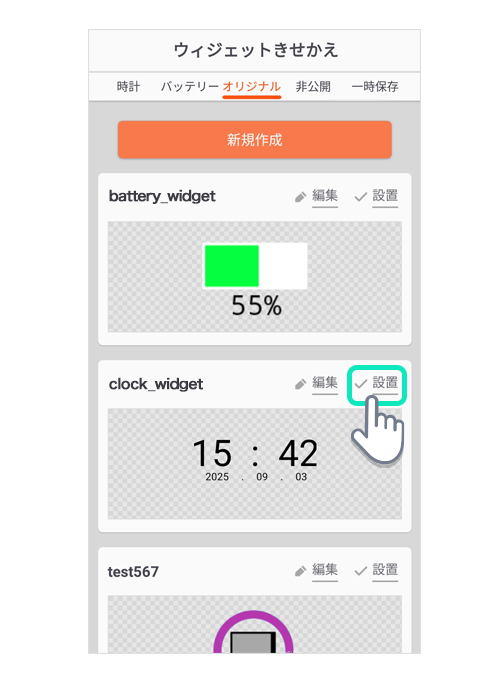
<手順8>「新規作成」リストへ戻るので、保存したウィジェットの「設置」ボタンを押すとホーム画面にウィジェットが設置されます。

バッテリーウィジェットの作り方
続いて、残量バーと残量数を表示するバッテリーウィジェットの作り方についてご紹介します。

編集画面を開くところまでは、時計ウィジェットの<手順1>と同じです。

<手順1>「+」ボタン(※上図①)から利用したいオブジェクトを選択します。
今回作成するバッテリーウィジェットでは、「バッテリー」項目から「バー」と「数字」を選択して追加します。
<手順2>「オブジェクトを選択」(※②)から「背景」を選択します。
ここでもまずは、ウィジェット全体のサイズを決めてしまいましょう。
- 「装飾」→「色」
ウィジェット全体の不透明度と背景色を設定できる項目です。
背景を透明にする場合は不透明度を0に設定します。 - 「サイズ」
ウィジェット全体の幅と高さを設定する項目です。
<手順3>「オブジェクトを選択」(※②)から「バッテリー - バー」を選択します。残量バーの色や形状などの設定を行います。
- 「装飾」→「背景」
残量バーのベース部分の色や形状(角丸)、不透明度を設定します。 - 「装飾」→「目盛り」
残量バーのバー部分の色や形状(角丸)、不透明度を設定します。 - 「サイズ」
残量バーの幅と高さを設定します。 - 「移動」
残量バーの位置を調整します。
<手順4>「オブジェクトを選択」(※②)から「バッテリー - 数字」を選択します。残量数の色や書式などの設定を行います。
- 「装飾」→「フォント」
残量数のフォントや色などを設定します。 - 「装飾」→「シャドウ」
残量数の下に影をつけることができます。 - 「装飾」→「後書き」
残量数の後ろに表示するテキストを入力します。このウィジェットの例では「%」と入力しています。 - 「サイズ」
残量数の大きさを設定します。 - 「移動」
残量数の位置を調整します。
<手順5>ウィジェット名を設定します。「title」と書かれたテキストボックス(※④)に半角英数字で好きなウィジェット名を入力します。
<手順6>すべての項目の設定が完了したら右上のアイコン(※⑤)から「保存」を選択します。
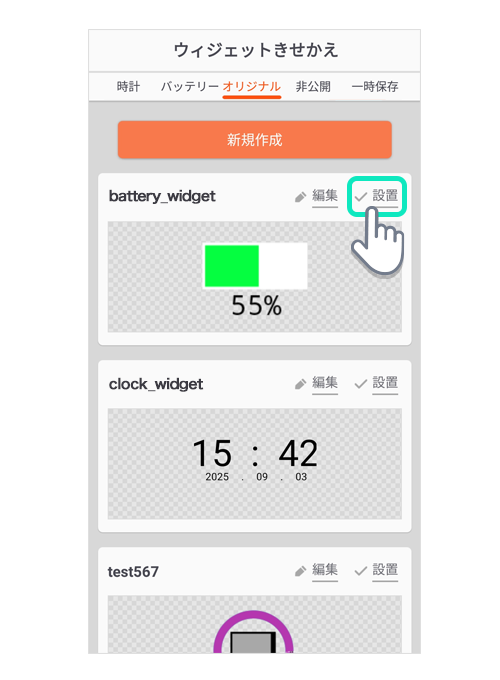
<手順7>「新規作成」リストへ戻るので、保存したウィジェットの「設置」ボタンを押すとホーム画面にウィジェットが設置されます。

「ウィジェットきせかえ」機能が登場したことで、他のアプリをインストールする必要なくオリジナルのウィジェットを気軽に作成できるようになりました。
壁紙やアイコンに合ったオリジナルのウィジェットを作成して、ホーム画面のカスタマイズをお楽しみください!